はじめに
どうもkazumario(@kazumario1214)です。
WordPressでサイトを構築すると大抵の場合ブログ型のサイトが出来上がります。ブログ型と言うのはトップページに新着記事が並んでいて、記事を更新すると上にどんどん記事が増えていくサイトのことです。

画像にするとこんな感じです。デザインは違えどこの基本形はだいたい同じになります。
この形ではなくトップページを固定したものにして、記事の一覧ページを別の場所に設置したい場合の方法を詳しくご説明したいと思います。
WordPressの固定ページをトップページにする方法

固定ページから「新規追加」を押してトップページにしたいページの名前をつけて「公開」を押します。新規追加しなくてもトップページにしたい固定ページがある場合はこの工程は必要ありません。

次に管理画面の「設定」→「表示設定」から「最新の投稿」に入っているチェックを「固定ページ」に変更します。そのあと赤枠内のホームページ部分を先ほど作成した固定ページに変更すると、これだけで固定ページをトップページに変更することができます。
固定ページをトップページに変更することはものすごく簡単にできるのですが、しかしこれだけではただトップページを固定ページに変えただけなので、サイトを立派に見せる為に少しポイントがあります。そのポイントとやり方をこれからご紹介します。
固定ページ+プラグインを使用したサイトのカスタマイズ方法
プラグインを利用して固定ページを立派なページに変更します。まず最初にプラグインを使用するとどんなページが出来上がるのかをご紹介したいと思います。
・プラグインを使用せずに固定ページだけで作成したページ

通常の固定ページだけですと、記事投稿の時と同じエディターしか使用できないので、画像とテキストが下に並んで行くだけの非常に単調なページになってしまします。
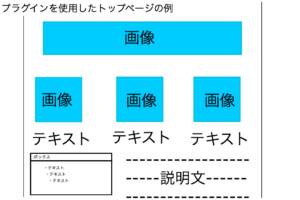
・プラグインを使用した固定ページの例

画像を横並びに入れたり、ボックスを設置したりその間に新着記事を入れることだって可能です。これだけのカスタマイズが固定ページとプラグインだけで完成してしまいます。
そしてこのカスタマイズにはプラグイン以外に重要なポイントがあります。それはサイトテーマです。
固定ページをカスタマイズしてトップページにしたい場合のオススメのテーマ
テーマがなんであろうとできることはできるのですが無料テーマであれば、このサイトにも使用しているsimplicityををオススメします。その理由は1カラムに簡単に変更できるからです。

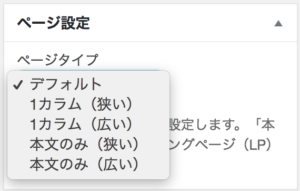
1カラムとは上記画像のように、列が1列しかない表示のことを言います。この1カラムの設定が簡単に、さらに固定ページごとに設定できるのは無料テーマでは「simplicity」しか僕は見たことがありません。

このように固定ページ編集画面の「ページ設定より」簡単に変更することができます。
現状のテーマに特にこだわりがない場合や、今から作成する場合はsimplicityで作成すると、スムーズに作成することができます。
固定ページをカスタマイズするプラグイン
・Shortcodes Ultimate
・Page Builder by SiteOrigin
固定ページをカスタマイズする為には2種類のプラグインを使用します。「Shortcodes Ultimate」はボックスやタブスライダーなどを簡単に設置する為のプラグインです。「Page Builder by SiteOrigin」はドラックアンドドロップで簡単にページのレイアウトをデザインすることができます。この2つを合わせて固定ページを作成していきます。
上記プラグインを1つずつ紹介していきます。
Shortcodes Ultimate

プラグインをインストールするとツールバー上の「メディアを追加」の横に「ショートコードを挿入」のボタンが現れます。

クリックするとこれだけの種類のショートコードが表示されるので、必要なショートコードを追加します。例えば僕がよく使用していて気にいっている「ボックス」を使用すればこんなことができます。
・固定ページ
・カスタマイズ
↓こちらはタブを使用した場合の例になります。
このような装飾が簡単に作れてしまうのが、Shortcodes Ultimateでこのプラグインは固定ページのみならず、普通の記事投稿の際にも役にたちますので、オススメです。
Page Builder by SiteOrigin

Page Builder by SiteOriginもインストールするとツールバー右端の「テキスト」の隣に「ページビルダー」の文字が追加されます。

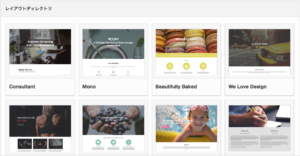
ページビルダーをクリックすると何もないページが表示されるので、赤枠で囲っているところをクリックするとレイアウトのテンプレートが表示されます。

その中から気に入ったテンプレートを選択しても良いですし、自分でレイアウト自体を考えることも可能です。

このようにレイアウトの型が決まったら次はウィジェットを追加していくので上記画像の赤枠で囲まれた「ウィジェットを追加」をクリックしてください。

ウィジェットは実に多様でスタイダーを設置したりテキストを設置したりできます。

試しに画像やテキストを入れてみるとこんな感じです、これは例として京都観光記事の時に使用した写真を適当に当てはめただけなのですが、こんな感じのレイアウトにも変更できます。
もちろん先ほどのShortcodes Ultimateのショートコードを組み合わせることも可能なので、どちらとも使用すれば1味違ったサイトを作れることは間違いなしです。
まとめ
本当にプラグインしか使用していませんが、コードなしでもここまでのカスタマイズができます。素人の方がWordPressのサイトカスタマイズで一番重要なのは、「この場面ではこのプラグインが使用できる」と言った知識があるだけでもそれらを組み合わせればサイトは出来上がります。
めんどくさい、難しいと諦めている方もプラグインを使用する方法であれば出来ると思いますので是非挑戦してみてください。