はじめに
ワードプレスの記事下のところにいい感じに関連記事入れたいなと感じたことはありませんか?

このブログで言うと「おすすめ記事」の部分です。
ワードプレスの良いところはそんな時にHTMLやCSSに直接書き込まなくてもプラグインを使えばそれで設置できてしまうところです。
今回は関連記事を簡単に設置できるプラグインと、設定の仕方をご紹介したいと思います。
ワードプレスで簡単に関連動画を設置できるプラグイン

正式名称は
「Yet Another Related Posts Plugin」略して「YARPP」です。
ふざけた名前しやがって…
このプラグインのすごいところは関連記事を強力でユニークなアルゴリズムで設置してくれるところなのです。(実際はカテゴリー別に表示しているとしか思えない分け方をしているような気がスル…)
↑※カテゴリーを参考に表示するか、タイトルを参考にするか、記事を参考にするかは設定で変更が可能です。
まず「プラグインをインストール」→「有効化」します。
ワードプレスで関連動画を設置する設定

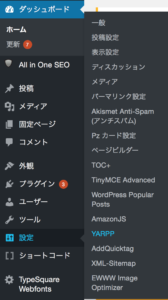
ワードプレス管理画面から「設定」を開きYARPPを選択します。
YARPPの設定項目
フィルター設定

フィルター設定では関連動画に表示させたくないカテゴリーを選ぶことができます。
関連スコア設定

次に関連スコアを設定します。関連スコアとは表示されている記事とどれくらいの関連がある記事を表示させるかの設定です。一番上部分の「表示する最低関連スコア」の数値を上げるとより関連している記事しか表示されなくなります。
僕の場合はここの数値を2に上げると関連記事が表示されなくなりました。
「タイトル」「内容」「カテゴリー」「タグ」はどれを参考にするか選べます。上記画像の場合だと「タイトル、内容」は検討しないになっていて、「カテゴリー、タグ」が検討するになっているので関連記事にはカテゴリー分けされて表示されます。
表示設定

- 「リスト」を選択するとタイトルだけが記事下に設置されます。
- 「サムネイル」を選択すると記事で設定しているアイキャッチ画像とタイトルが記事下に表示されます。
- 「カスタム」は自分でPHPを設定できるみたいですが正直良くわかりません。
普通のサイトの場合はサムネイルを選択するといい感じに表示されるので「サムネイル」の設定で一度やってみてください。
ワードプレステーマ「sentry」でYARPPを使うといい感じになる
このブログで現在使用しているテーマ「sentry」で「YARPP」をインストールすると自動で

こんな感じに表示されます。僕は一切設定や手を加えていませんがテーマの仕様でそうなるみたいです。
設定方法は以上になります。
まとめ
このようにプラグインをインストールしてほぼ難しい設定なしで簡単に記事下に関連記事が表示されるようになります。
ワードプレスのサイトを1万円で作成します。
こちらは全面的にワードプレスサイトを作成するサービスで、記事が書ける状態でお渡しします。
詳しくは購入画面に載っていますのでそちらをご確認ください。
こちらの記事はワードプレスでサイトを作成するためのマニュアルが記載されている有料記事です。さらにこの手順通りやってもサイトが完成しなかった場合はサイト完成までのサポート付きです。